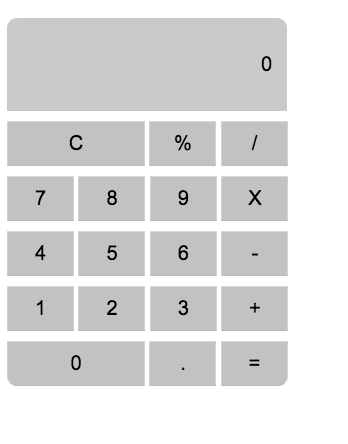
OK GAN GUA AKAN MEMBERI TUTORIAL MEMBUAT TUTORIAL MEMBUAT KALKULATOR DENGAN HTML.
Apa itu html menurut Wikipedia
Hypertext Markup Language (HTML) adalah bahasa markah standar untuk dokumen yang dirancang untuk ditampilkan di peramban internet. Ini dapat dibantu oleh teknologi seperti Cascading Style Sheets (CSS) dan bahasa scripting seperti JavaScript dan VBScript.
Elemen meta adalah elemen atau tag dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai pemberi informasi metadata dari sebuah halaman web. Elemen meta ini harus diletakkan pada bagian “head” dalam HTML tersebut. Tag meta ini dapat dipakai juga untuk menyatakan deskripsi/keterangan dari suatu halaman web dan untuk menjelaskan mengenai kata kunci (keyword) yang terkait serta untuk metadata lain tanpa “head”. Secara umum, terdapat beberapa macam meta tag dengan fungsi yang berbeda. Beberapa fungsi tersebut misalnya meta keywords, robots, dan description.
Html mempunyai banyak tag , mulai dari html,head,body, script,table,marquee,br,P,h1,h2 dan masih banyak lagi
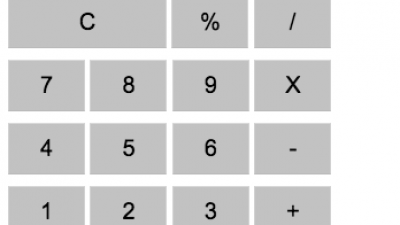
Kalian bisa mengcopy codingan kalkulator nya di sini

<FORM NAME="Calc"> <TABLE BORDER=4> <TR> <TD> <INPUT TYPE="text" NAME="Input" Size="20"> <br> </TD> </TR> <TR> <TD> <INPUT TYPE="button" NAME="one" VALUE=" 1 " OnClick="Calc.Input.value += '1'"> <INPUT TYPE="button" NAME="two" VALUE=" 2 " OnCLick="Calc.Input.value += '2'"> <INPUT TYPE="button" NAME="three" VALUE=" 3 " OnClick="Calc.Input.value += '3'"> <INPUT TYPE="button" NAME="plus" VALUE=" + " OnClick="Calc.Input.value += ' + '"> <br> <INPUT TYPE="button" NAME="four" VALUE=" 4 " OnClick="Calc.Input.value += '4'"> <INPUT TYPE="button" NAME="five" VALUE=" 5 " OnCLick="Calc.Input.value += '5'"> <INPUT TYPE="button" NAME="six" VALUE=" 6 " OnClick="Calc.Input.value += '6'"> <INPUT TYPE="button" NAME="minus" VALUE=" - " OnClick="Calc.Input.value += ' - '"> <br> <INPUT TYPE="button" NAME="seven" VALUE=" 7 " OnClick="Calc.Input.value += '7'"> <INPUT TYPE="button" NAME="eight" VALUE=" 8 " OnCLick="Calc.Input.value += '8'"> <INPUT TYPE="button" NAME="nine" VALUE=" 9 " OnClick="Calc.Input.value += '9'"> <INPUT TYPE="button" NAME="times" VALUE=" x " OnClick="Calc.Input.value += ' * '"> <br> <INPUT TYPE="button" NAME="clear" VALUE=" c " OnClick="Calc.Input.value = ''"> <INPUT TYPE="button" NAME="zero" VALUE=" 0 " OnClick="Calc.Input.value += '0'"> <INPUT TYPE="button" NAME="DoIt" VALUE=" = " OnClick="Calc.Input.value = eval(Calc.Input.value)"> <INPUT TYPE="button" NAME="div" VALUE=" / " OnClick="Calc.Input.value += ' / '"> <br> </TD> </TR> </TABLE></FORM>