Apa itu SASS? SASS (Syntactically Awesome StyleSheets) adalah sebuah bahasa yang diadopsi dari CSS, namun dengan fitur yang lebih banyak yang dapat memudahkan designer atau developer membuat sebuah website.
SASS bukan merupakan pengganti dari CSS, namun SASS ini adalah tools yang membuat CSS menjadi lebih mudah.
Apa untungnya saya kalau pakai SASS?
SASS hadir untuk mempermudah designer ataupun developer dalam mendesain sebuah website. Istilahnya, dengan SASS ini kita bisa menggunakan fitur-fitur yang biasanya ada di bahasa pemrograman (seperti variable) di CSS.
Kalau begitu, ada fitur apa saja di SASS?
Nah, pertanyaan bagus! Fitur-fitur yang ada di SASS ada banyak, dan beberapa diantaranya sangat membantu kita
Variables
Apabila kamu sudah pernah membuat kode program sebelumnya, pastinya akan memahami apa itu variable. Dengan SASS, kita bisa menambahkan variable pada kode CSS.
Seperti contohnya, kita ingin menyimpan nama font yang kita gunakan di satu variabel, atau kita ingin menyimpan warna tulisan di dalam satu variabel. Nantinya kita akan bisa panggil langsung didalem kode yang lainnya
Manfaat dari adanya variable ini yaitu kode kita akan lebih bersih dan meminimalisir redudansi kode
| $font-stack: Helvetica, sans-serif; | |
| $primary-color: #333; | |
| body { | |
| font: 100% $font-stack; | |
| color: $primary-color; | |
| } |
Nesting
Untuk fitur nesting ini, kita bisa menulis CSS dengan sistem hierarki, jadi bisa kita susun sesuai tingkatannya. Ini sangat memudahkan kita, karena di CSS agak sulit untuk menulis seperti ini, dan akan banyak redudansi.
| nav ul { | |
| margin: 0; | |
| padding: 0; | |
| list-style: none; | |
| } | |
| nav li { | |
| display: inline-block; | |
| } | |
| nav a { | |
| display: block; | |
| padding: 6px 12px; | |
| text-decoration: none; | |
| } |
| nav { | |
| ul { | |
| margin: 0; | |
| padding: 0; | |
| list-style: none; | |
| } | |
| li { display: inline-block; } | |
| a { | |
| display: block; | |
| padding: 6px 12px; | |
| text-decoration: none; | |
| } | |
| } |
Partials
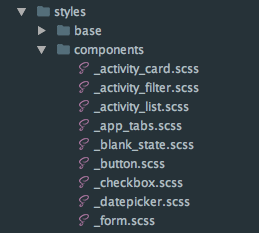
Partials sendiri adalah fitur dimana kamu bisa memanggil file-file scss secara terpisah. Perlu diingat, nama file harus diberikan karaketer _ pada depan file.
 |
| Contoh penggunaan partials |
Import
Untuk memanggil file lainnya, terutama file partials, kamu bisa menggunakan perintah @import ‘nama_partials’;
Terus, apa perbedaan SASS dengan SCSS?
Perbedaan mendasar sebenarnya hanya dari cara menulisnya. Untuk SASS, kita tidak memakai kurung kurawal dan titik koma, sedangkan SCSS hampir mirip dengan CSS, menggunakan kuurung kurawal dan titik koma.
Saya pribadi lebih suka SCSS, karena identik dengan CSS dan lebih enak untuk dilihat
| $font-stack: Helvetica, sans-serif | |
| $primary-color: #333 | |
| body | |
| font: 100% $font-stack | |
| color: $primary-color |
| $font-stack: Helvetica, sans-serif; | |
| $primary-color: #333; | |
| body { | |
| font: 100% $font-stack; | |
| color: $primary-color; | |
| } |
Gimana cara saya pakai SASS?
Ada banyak cara untuk memakai SASS, namun salah satu yang paling mudah yaitu menggunakan Koala.
Dengan Koala, kamu tidak perlu repot lagi dengan konfigurasi atau command line. Cukup download dan pilih project folder website kamu