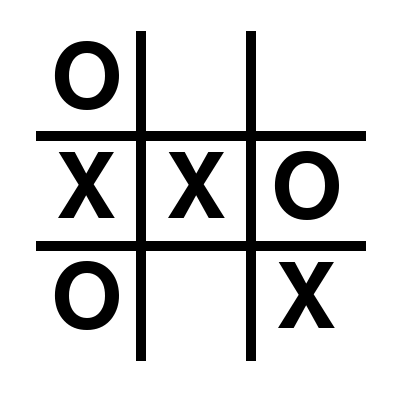
halo semua kembali dengan saya FERDY saya akan memberi tutorial membuat game tictactoe, sebelum itu kita bahas dulu tentang game ini.

Tictactoe atau bulat silang bulat adalah permainan klasik yang asik di manapun dan kapanpun
Tic Tac Toe Walaupun tidak dipublikasikan secara umum, game yang dibuat oleh Sandy Douglas ini kemudian dikembangkan oleh penemu lain.
Download dcoder dan Crete File lalu pilih html CSS javascript dan paste kode di bawah.
SOURCE kode html nya
<!doctype html><html> <head> <link rel="stylesheet" type="text/css" href="style.css"> <script src="script.js"></script> </head> <body> <div class="wrap"> <h1>SWATFIGTER XPLOIT</h1> <h1>Game Tic - Tac - Toe Dengan HTML5</h1> <div id="box"> <canvas id="canvas1" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(1)"></canvas> <canvas id="canvas2" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(2)"></canvas> <canvas id="canvas3" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(3)"></canvas> <br> <canvas id="canvas4" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(4)"></canvas> <canvas id="canvas5" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(5)"></canvas> <canvas id="canvas6" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(6)"></canvas> <br> <canvas id="canvas7" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(7)"></canvas> <canvas id="canvas8" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(8)"></canvas> <canvas id="canvas9" width="50" height="50" style="border:5px solid white; background-color:white" onclick="canvasClicked(9)"></canvas> </div> </div> </body></html>Source kode CSS nya
body{ background-color: black; text-align:center; background-color:#61b3de;}.box{ text-align:left; width:auto; height:auto; }.wrap { width:730px; margin:30px auto; border: 10px dashed #cecece; border-radius:4px; padding: 20px 5px; }h1 { font-family:Georgia, "Times New Roman", Times, serif; font-size:170%; color:#fff; font-style:italic; text-decoration:none; font-weight:100; padding: 10px; }canvas{ position:relative; }Source kode javascript nya
//Global Variablesvar painted;var content;var winningCombinations;var turn = 0;var theCanvas;var c;var cxt;var squaresFilled = 0;var w;var y;//Instanciate Arrayswindow.onload=function(){ painted = new Array(); content = new Array(); winningCombinations = [[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6]]; for(var l = 0; l <= 8; l++){ painted[l] = false; content[l]=''; }}//Game methodsfunction canvasClicked(canvasNumber){ theCanvas = "canvas"+canvasNumber; c = document.getElementById(theCanvas); cxt = c.getContext("2d"); if(painted[canvasNumber-1] ==false){ if(turn%2==0){ cxt.beginPath(); cxt.moveTo(10,10); cxt.lineTo(40,40); cxt.moveTo(40,10); cxt.lineTo(10,40); cxt.stroke(); cxt.closePath(); content[canvasNumber-1] = 'X'; }else{ cxt.beginPath(); cxt.arc(25,25,20,0,Math.PI*2,true); cxt.stroke(); cxt.closePath(); content[canvasNumber-1] = 'O'; } turn++; painted[canvasNumber-1] = true; squaresFilled++; checkForWinners(content[canvasNumber-1]); if(squaresFilled==9){ alert("THE GAME IS OVER!"); location.reload(true); } }else{ alert("THAT SPACE IS ALREADY OCCUPIED WITH YOUR HEART!"); }}function checkForWinners(symbol){ for(var a = 0; a < winningCombinations.length; a++){ if(content[winningCombinations[a][0]]==symbol&&content[winningCombinations[a][1]]== symbol&&content[winningCombinations[a][2]]==symbol){ alert(symbol+ " WON!"); playAgain(); } }}function playAgain(){ y=confirm("PLAY AGAIN?"); if(y==true){ alert("OKAY! ^^/>"); location.reload(true); }else{ alert("SO LONG,SUCKER!"); }}//Global Variablesvar painted;var content;var winningCombinations;var turn = 0;var theCanvas;var c;var cxt;var squaresFilled = 0;var w;var y;//Instanciate Arrayswindow.onload=function(){ painted = new Array(); content = new Array(); winningCombinations = [[0,1,2],[3,4,5],[6,7,8],[0,3,6],[1,4,7],[2,5,8],[0,4,8],[2,4,6]]; for(var l = 0; l <= 8; l++){ painted[l] = false; content[l]=''; }}//Game methodsfunction canvasClicked(canvasNumber){ theCanvas = "canvas"+canvasNumber; c = document.getElementById(theCanvas); cxt = c.getContext("2d"); if(painted[canvasNumber-1] ==false){ if(turn%2==0){ cxt.beginPath(); cxt.moveTo(10,10); cxt.lineTo(40,40); cxt.moveTo(40,10); cxt.lineTo(10,40); cxt.stroke(); cxt.closePath(); content[canvasNumber-1] = 'X'; }else{ cxt.beginPath(); cxt.arc(25,25,20,0,Math.PI*2,true); cxt.stroke(); cxt.closePath(); content[canvasNumber-1] = 'O'; } turn++; painted[canvasNumber-1] = true; squaresFilled++; checkForWinners(content[canvasNumber-1]); if(squaresFilled==9){ alert("GAME OVER!"); location.reload(true); } }else{ alert("SUDAH TERISI!"); }}function checkForWinners(symbol){ for(var a = 0; a < winningCombinations.length; a++){ if(content[winningCombinations[a][0]]==symbol&&content[winningCombinations[a][1]]== symbol&&content[winningCombinations[a][2]]==symbol){ alert(symbol+ " WON!"); playAgain(); } }}function playAgain(){ y=confirm("PLAY AGAIN?"); if(y==true){ alert("OKAY! ^^/>"); location.reload(true); }else{ alert("BYE BYE!"); location.reload(true); }}Sekian dan terimakasih