Untuk mengatur posisi sebuah elemen maka menggunakan properti position dimana properti position memiliki 4 nilai, nilai-nilai tersebut memiliki karakteristik cara kerja yang berbeda ketika menempatkan sebuah elemen didalam html. Berikut ini cara menggunakan properti position.
elemen {
position: static;
}
Position Static
Posisi static adalah posisi yang secara bawaan telah digunakan ketika kita tidak pernah menentukan metode posisi yang digunakan, sebuah posisi static ini tidak akan berkerja apabila menggunakan properti top, bottom, left, right.
<style type="text/css">
.element {
position: static;
top: 100px;
border: 1px solid #000;
}
</style>
<div class="element">
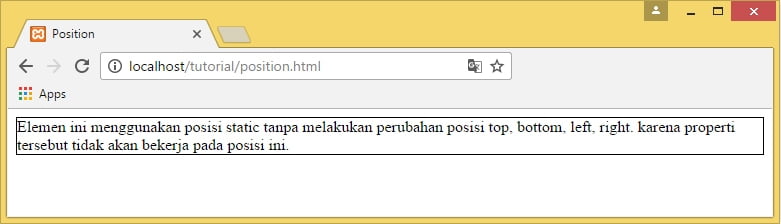
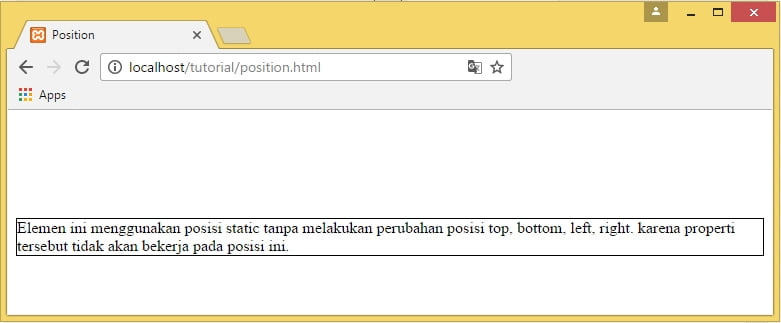
Elemen ini menggunakan posisi static tanpa melakukan perubahan posisi top, bottom, left, right.
karena properti tersebut tidak akan bekerja pada posisi ini.
</div>
Berikut ini hasilnya…

Kode diatas telah menggunakan properti top dengan nilai 100px, maka seharusnya jika properti top itu bekerja di posisi static elemen tersebut akan turun hingga 100px.
Baca Juga : Penjelasan Singkat PHP Beserta Fungsinya
Position Relative
Posisi relative ini hampir sama dengan posisi static, yaitu posisi normal. Namun perbedaannya posisi relative ini dapat menggunakan 4 properti top, bottom, left, right untuk dapat mengatur tata letak lokasi elemen.
<style type="text/css">
.element {
position: relative;
top: 100px;
border: 1px solid #000;
}
</style>
<div class="element">
Elemen ini menggunakan posisi relative dengan properti top sejauh 100 pixel,
sehingga elemen akan turun 100 pixel.
</div>
Berikut ini hasilnya…

Terlihat sebuah elemen akan turun sejauh 100 pixel karena menggunakan properti top dengan nilai 100 px, elemen tersebut akan tetap berada dikejauhan 100 pixel dari atas browser tersebut.
Position Absolute
Posisi absolute ini akan bergantung pada parent-elemen atau elemen induk dari elemen posisi absolute tersebut, lebih mudahnya elemen absolute ini bergantung pada sarang elemen tersebut. Namun jika elemen absolute tidak berada didalam sebuah elemen maka position absolute akan menyesuaikan dengan elemen utama yaitu body, contohnya.
<style type="text/css">
.element {
position: absolute;
right: 0;
top: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
<div class="element">
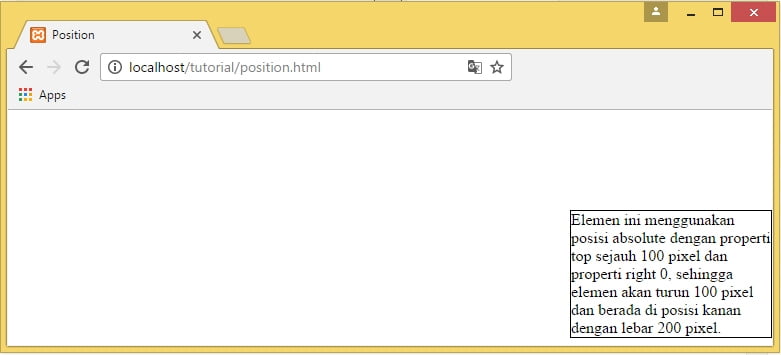
Elemen ini menggunakan posisi absolute dengan properti top sejauh 100 pixel dan properti right 0,
sehingga elemen akan turun 100 pixel dan berada di posisi kanan dengan lebar 200 pixel.
</div>
Berikut ini hasilnya…

Terlihat posisi absolute dapat dengan mudah dipindahkan ke mana saja dengan menggunakan properti top, bottom, left, right.
Baca Juga : Apa Itu HTML Beserta Fungsinya
Position Fixed
Posisi fixed ini adalah posisi yang unik, fixed atau tetap, seperti namanya, sebuah elemen yang menggunakan posisi fixed ini tetap berada pada posisi yang telah ditentukan meskipun tinggi sebuah elemen lebih dari browser sehingga dapat melakukan scroll keatas dan kebawah, tetap elemen fixed ini akan tetap berada pada posisinya, tidak akan berubah. Berikut ini contohnya.
<style type="text/css">
body {
height: 1000px;
}
.element {
position: fixed;
top: 100px;
width: 200px;
border: 1px solid #000;
}
</style>
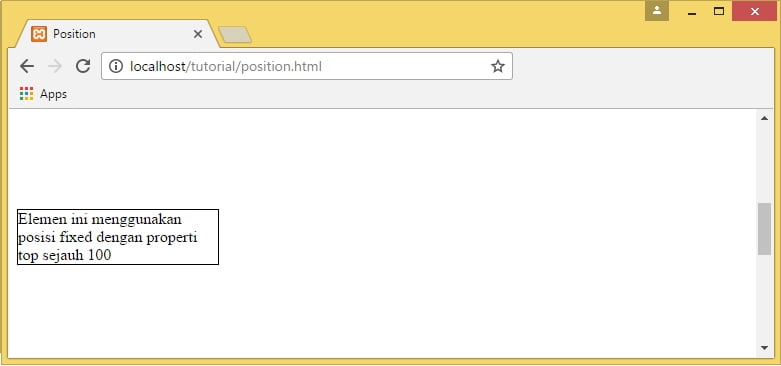
<div class="element">
Elemen ini menggunakan posisi fixed dengan properti top sejauh 100
</div>
Berikut ini hasilnya…